Создание простого калькулятора в android studio
Эта статья — лабораторная работа, предназначенная для введения в android разработку. Главной целью является создание работающего мобильного приложения с базовыми функциями калькулятора.
Теоретическая база
Android Studio
Android Studio — официальная среда разработки android приложений.
Kotlin
Kotlin был выбран в качестве языка программирования, так как он синтаксически менее громоздкий, чем java, но при этом не менее функциональный.
Цели и задачи
- Создать простое приложение калькулятор в android studio
- Написать интерфейс приложения
- Написать код приложения на языке Kotlin
- Протестировать приложение
- Создать apk-файл приложения
Технические требования
- Android Studio
Выполнение лабораторной работы

Шаг 1. Создание проекта
Создаем новый проект, выбираем empty views activity.

Выбираем имя для нашего проекта, я выбрал MyCalculator, а также в графе language выбираем Kotlin

Далее у нас откроется проект, и мы увидим 2 файла activity_main.xml и MainActivity.kt. В первом мы будем создавать интерфейс для нашего калькулятора (кнопки, их цвет), а во втором их функционал. Выберем activity_main.xml, в верхнем правом углу мы увидим кнопку split, нажимем на нее. Так мы сможем видеть, как наше приложение будет выглядить при каждом изменении кода, а также изменить размер экрана и выбрать модель виртуального устройства, на котором запускать наше приложение.

Также на следующем скрине я уже заменил дефолтный ConstraintLayout на LinearLayout, поскольку для нашего расположения кнопок и полей достаточно и его.

Шаг 2. Создание интерфейса калькулятора
Удалим TextView с «Hello World» и начнем с разделения экрана на 2 части: поле вывода (где будет результат нашего выражения) вместе с полем выражения и, отдельно, поле для кнопок. Чтобы расположить эти поля вертикально добавим свойство вертикальной ориентации к нашему LinearLayout, а также изменить цвет фона на черный:
android:orientation="vertical" android_background="@color/black" Далее разделим наш экран на 2 равных прямоугольника, расположенных друг на друге. Для этого 2 раза вставим:
android:layout_height="0dp" android_layout_weight="1" android_orientation="vertical"> Внутри верхнего LinearLayout’а, который мы решили создать для поля выражения и поля ответа добавим два объекта TextView соответсвенно:
android_layout_width="match_parent" android_layout_height="0dp" android_layout_weight="1" android_textColor="@color/white" android_gravity="end" android_textSize="50sp" android_ellipsize="start" android_text="" android_singleLine="true" /> Теперь во втором LinearLayout’е, предназначенном для кнопок создадим 5 LinearLayout’ов с горизонтальной ориентацией равных по высоте, которые представляют 5 рядов:
В каждом из созданных Layout’ов я еще создам 5 объектов TextView, присвою им id и text, это будут мои кнопки (вот, например, 1 ряд кнопок, остальные ряды делаются также):
Далее во всех TextView’ах у вас вылезет ошибка, не пугайтесь, мы просто забыли указать размеры объекта, поскольку я планирую иметь в своём калькуляторе 25 кнопок, поэтому прописывать для каждой кнопки её размеры будет немного громоздко, проще создать style в файле themes.xml, который находится по пути (Вместо MyCalculator — название вашего проекта):

В нашем стиле мы сможем не только определить размеры объекта, но и допольнительно имзенить его внешний вид. Я создам сразу 3 стиля, для разных типов кнопок (Цифры, основные операции и дополнительные).
Далее, чтобы присвои конкретному объекту стиль указываем в нем
style Заполнив все ряды кнопкоми и добавив к ним стилей, а также изменив вид кнопки » kotlin»>android:background=»@color/color_equal» android_textColor=»@color/white»
color_equal — кастомный цвет, чтобы его использовать, как показано выше, его необходимо добавить в colors.xml (находится там же, где и themes.xml)
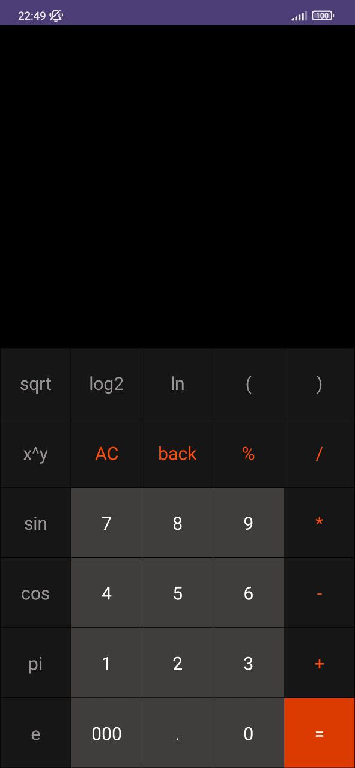
#f7550f Получаем такой интерфейс:

Теперь мы закончили с интерфейсом нашего калькулятор, пора переходить в MainActivity.kt для того, чтобы наши кнопки заработали.
Шаг 3. Написание кода
На каждом этапе написания кода мы можем запустить наше приложение на виртуальном устройстве, чтобы посмотреть работает ли наш код так, как должен.

Внутри функции onCreate() создадим и привяжем переменные к кнопкам интерфейса с помощью ранее нами указанных id:
//val : = findViewById(R.id.) as Textview //Например val result: TextView = findViewById(R.id.result) as TextView val operation: TextView = findViewById(R.id.operation) as TextView //. Теперь, нам надо сделать так, чтобы при нажатии определенной кнопки, она отражалась у нас в строке выражения. Для этого:
//.setOnClickListener< operation.append()> // Например b_cos.setOnClickListener < operation.append("cos(") >b_pi.setOnClickListener < operation.append("pi") >b_e.setOnClickListener < operation.append("e") >b_0.setOnClickListener //. То есть, при нажатии на определенную кнопку, её соответсвующее обозначение добавляется к аттрибуту text нашей строки выражения, но ведь у нас есть кнопки, которые выполняют какие-то другие функции, например кнопка back, которая удаляет последний символ в строке выражения будет выглядеть вот так:
//Кнопка "back" b_back.setOnClickListener < val s = operation.text.toString() if (s != "") < operation.text = s.substring(0,s.length-1) >//Здесь мы заменяем текст нашей строки выражения на её подстроку без последнего символа //Т.е. последний символ как бы обрезаетсяДругие «особые кнопки»:
//Кнопка очищения текущего выражения и ответа b_clear.setOnClickListener < operation.text = "" result.text = "" >//Поле ответа //При нажатии на поле ответа, если оно непустое и не содержит ошибки переносит его //в поле выражения, очищая поле ответа //(Это позволит нам считать большие выражения постепенно) result.setOnClickListener < val restext = result.text.toString() if (restext != "Error" && restext != "")< operation.text = restext result.text = "" >> //Пояснение по поводу "Error" ниже И, наконец, самое главное. Записать выражение «2+2» мы смогли, но как мы придем к ответу 4? Для этого импортируем библиотеку exp4j:
import net.objecthunter.exp4j.ExpressionBuilderС её помощью мы сможем считать сложные строчные выражения (где требуется учесть порядок знаков) и находить верный ответ. В случае если строка выражения содержит ошибку в записи, то мы получим строку «Error».
Запрограммируем наш знак равно с помощью функций из этой библиотеки:
b_eq.setOnClickListener < val optext = operation.text.toString() //Выражение в формате строки if (optext != "") < try < val expr = ExpressionBuilder(operation.text.toString()).build() //строим выражение val res = expr.evaluate() //Находим ответ (число, может быть нецелое) val longres = res.toLong() //longres - число в формате long (целочисленное) if (longres.toDouble() == res) < //Если число целое, result.text = longres.toString() //То: Отбрасываем ноль после запятой >else < result.text = res.toString() //Иначе: Сохраняем числа после запятой >> catch (e: Exception) < //Если выражение записано некорректно result.text = "Error" //В поле ответа пишем 'Error' >> >Шаг 4. Создание apk-файла приложения
Вот мы и создали наш простой калькулятор, теперь можно создать apk файл, чтобы поделиться приложением было проще. Для этого:

После этого, в android studio придет уведомление где находится наш файл apk. После этого можно установить его себе на смартфон, убедиться, что все работает.
Список использованных источников:
- Документация Android Studio
- Документация Kotlin
- exp4j
https://habr.com/ru/articles/779464/
